This Part 2 advices how to edit the scanned/photographed artworks.
This guide is meant especially for beginning artists but maybe also more advanced artists can find something new to think about – or maybe you can share your best tips in the comment area of this article!
EDITING YOUR DIGITIZED PICTURES
For editing your scanned or photographed picture you need a software to do that (or you can use the adjustment tools your scanner offers, see Part 1 for those). Adobe Photoshop is a commonly used program but hobbyists might consider it too pricey. But no worries, there are many free photo editing software available to download in the Internet, for example Gimp, which I am usually using [www.gimp.org]. I have PaintTool SAI as well at my home computer and at work I use Photoshop, but Gimp is the one I am most familiar with, so example screenshots of different tools in this tutorial are from Gimp. However, the basic tools are similar in many programs so if you can use one, you’ll find those options in other programs too.
Getting started
At first - of course - you have to digitize your artwork by scanning or photographing. The more careful you're with that first step, the easier it will be to post-process your work and prepare it for screen.
Before starting to process the work, always duplicate the first layer and then edit the copied layer, not the original one! This way, if something goes wrong, you can easily go back to the original layer, duplicate it and start over. I usually create a new layer for each edit step and merge layers when I am done with post-processing.
Also have your drawing or painting near where you can easily see it so that you can compare the original version to the version on your screen. We are trying to make the screen version to look as similar as the original version so it is good to have a reference on hand so that you don’t go too far with your edits.
Cropping is an important step to make your artwork look. If you hung your artwork on the wall the framework would do the job but when we are operating in digital environment, you really need to crop all the extra and messy edges away from the picture with a crop tool. Of course you can leave white borders and uneven edges uncropped if those are part of your artwork, but by no means there is no reason to leave part of a scanner desk or background plate from photo shooting showing in your finished drawing or painting.
At this point - before starting to edit colors - you can also check that your work is straight and not tilted in any direction. If the work is crooked, you can try to fix the perspective with a help of perspective tool. (Usually it is just easier to make sure the picture is straight when shooting it than trying to fix it afterwards).
Editing colors
If you compare your scanned or photographed picture with the original artwork, you can see that the colors very rarely match. Digitized version can be too light, loose some tones or hues or even catch extra colors somewhere. These are not always easy to get fixed but it is worth giving a try!
If you want your artwork to be a bit more sharper and brighter, try adjusting Levels or Curves with your photo editing program. This is often all you need to do after scanning (and cropping).


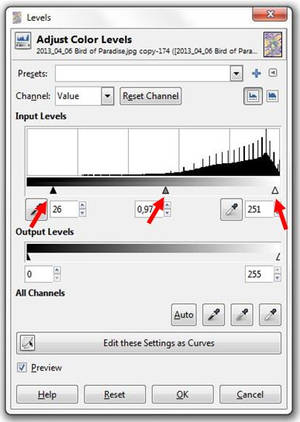
Levels is my favorite of all color adjustment tools. The levels show image's black point (level 0 on the left), midtones (level 1,00) and white point (level 255 on the right side) as a histogram.
There is a simple rule of thumb that works almost with any work: drag the cursors from the edges a bit towards middle. You can also push the middle cursor a bit to right. This makes the shadows appear darker and the highlights look lighter. Be careful and check the original artwork so that you don’t overdo this adjustment and get too dark or bright result!


The defaul Curve is straight and its channel is Value, i.e. the brightness of the pixels. You can also choose a color channel (red, green or blue) and work those separately.
You can bend the curve by adding anchors on it and dragging the line to the wanted directions. A rule of thumb here is that a gently sloping S shape will usually give a nice result: dragging the line upwards makes the picture lighter and vice versa, dragging in down makes the image darker.
Brightness-Contrast. It usually doesn’t hurt to add a bit contrast but do not overdo this or your work will bung up and doesn’t look natural anymore. If you’re posting sketches that are very light, it is useful to boost contrast so that people can actually see what you have drawn.
With Color Balance you can for example get rid of yellow from you photos caused by artificial light. If your scanner tends to overdo or dismiss some colors, you can fix those problems with this tool as well. Also Hue-Saturation allows you adjust colors separately. Try out these tools to see which works best in your case!
Color Balance is handy if your picture has caugh extra color somewhere or if you need to work only the lightest or darkest parts of your image. You can pick either Shadows, Midtones or Highlights and edit only those by adjusting Color Levels instead of having the effect on the whole picture.
Hue-Saturation is absolute life savior for example in cases if your picture looks too yellow. Just pick yellow color from the color wheel, tune its saturation down, maybe add some extra lightness and voilá, yellow is gone.You can also edit the whole image's lightness or saturation if you choose Master in the middle before adjusting.
Last but not least, have fun and experience to find the best settings how to make your art look as appealing as possible with the tools you have available. Just remember not to overdo editing but keep natural look and stay loyal to original artwork - unless that's the look you're aiming for. Post-processing might feel like an obligatory task but the more you learn to know your tools and what they do, the quicker and easier editing will be. Enjoyable editings!
Other tutorials about post-processing:
Discuss:
- What program(s) do you use to edit your artworks?
- What post-processing tools you usually use?
- Share your best post-processing tips in the comments!












